ブラウザのタブやブックマークで自己主張
ブログを立ち上げたときに忘れないようにしたいのが、ブログのシンボルマークとなる「Favicon(ファビコン)」の設定です。
ファビコンはタブブラウザでページ名の前に表示されたり、ブックマークしたときにも表示されます。特に、ブックマーク一覧からサイトを探す際、強いイメージのファビコンがあれば一目で見つけることができるでしょう。

最近ではスマホなどのモバイル端末でホーム画面にブックマークされることも多く、iOSやAndroidで最適に表示できるようにするには様々な大きさのファビコン画像を作る必要があり、なかなか大変です。
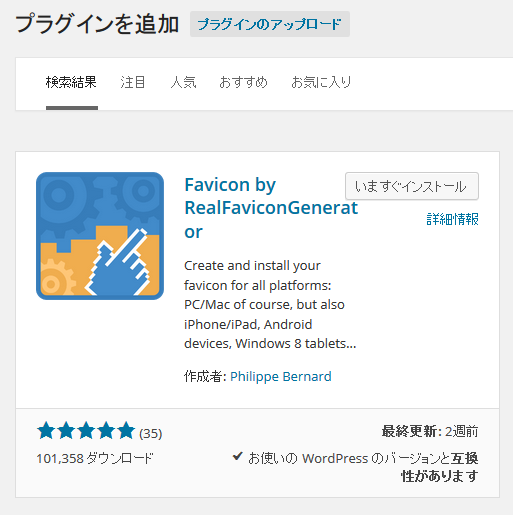
色々な環境向けのファビコンを自動作成してくれる「Favicon by RealFaviconGenerator」
WordPress用のプラグイン「Favicon by RealFaviconGenerator」は、ファビコンを簡単に登録できる便利なプラグインです。
大き目の画像(縦横が同じドット数であること)を指定すれば、iPhoneやiPad、Android向けの高解像度のファビコンから、タブブラウザのタブ表示される小さなファビコンまで自動的に作成してくれます。
利用方法

まずは、[プラグイン→新規追加]画面で「Favicon by RealFaviconGenerator」を検索してインストールし、完了したら「有効化」しましょう。

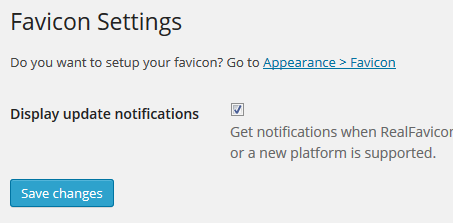
次に[設定→Favicon]画面を開き、「Appearance > Favicon」リンクをクリックしましょう。そこで表示される「Master picture URL」にファビコン化したい画像を指定(メディア登録された画像も利用可能です)し、[Generate Favicon]ボタンを押します。
ここで、もし指定した画像のサイズが小さい場合、「Your favicon is not that big.」と表示されます。大きい画像の方が高品質なファビコンが作れますので、出来れば大きいサイズの画像を用意しましょう。もちろん、気にならない場合は[Continue with this picture]を押せば先に進めます。
すると、指定した画像をもとに、画面上に様々なサイズのファビコンが表示されます。色々微調整も可能ですが、一旦ここは画面下にある[Generate your Favicons and HTML code]を押しましょう。
これで、あなたのサイトに最適なファビコンが作成されました!場合により反映されるまで数分かかることもありますが、しばらくすればタブブラウザにファビコンが表示されるようになります。また、この後ブックマークすればファビコンがブックマークにも表示されるようになります。
※既にブックマークしている場合は、一度ブックマークを削除し再度ブックマークしましょう。
高解像度のファビコン導入で、他のサイトと差をつけてみてはいかがでしょうか?