カスタムCSSがテーマ更新時に上書きされてしまう問題
ブログやサイト運営にWordPressを採用するメリットの1つとして、豊富な公開テーマが利用できる点が挙げられると思います。Webの知識がなくても、公開されているテーマから気に入ったものを選ぶだけで見栄えの良いサイトが構築できるのは、大きな魅力です。
また、Webの知識がある方ならテーマのCSSを修正することで、例えばエントリーのタイトル文字サイズを変更するといったカスタマイズも可能となります。
ただ、テーマによっては頻繁に更新が行われることがあり、テーマ更新時にせっかくカスタムしていたCSSが上書きされてしまうこともあります。
今回は、そうしたテーマCSSの修正をアグレッシブに行いたい方にお勧めのプラグイン、「Simple Custom CSS」をご紹介します。
テーマとは別にカスタムCSSを保持できる

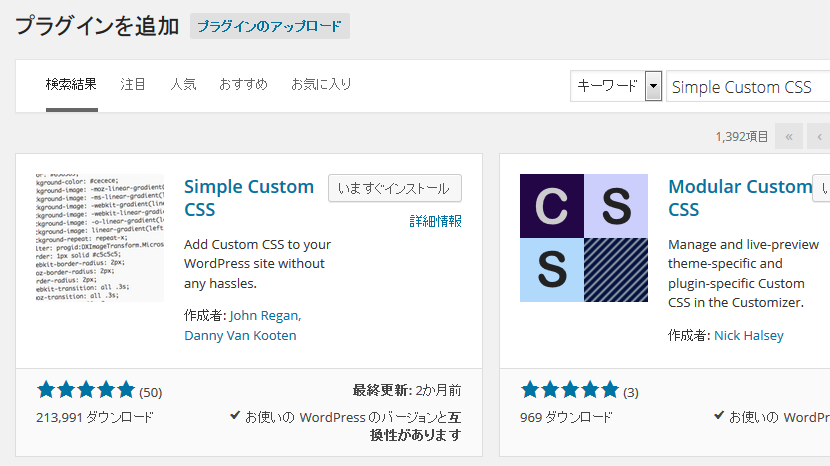
まずは「Simple Custom CSS」をインストールしましょう。
プラグインの新規追加画面で「Simple Custom CSS」を検索し、先頭に表示されたものを「いますぐインストール」ボタンを押してインストールします。インストールが完了したら、有効化しましょう。

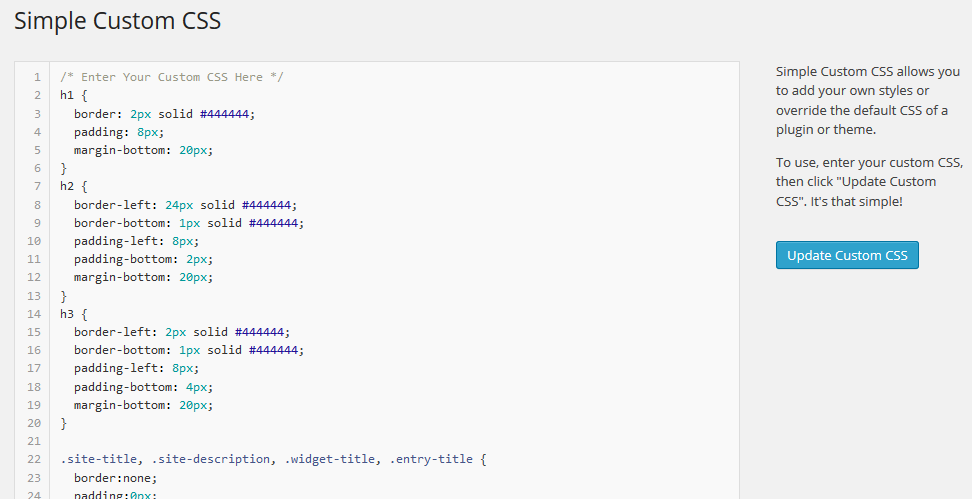
すると、「外観」メニューのところに「Custom CSS」という項目が追加されます。これを選択するとSimple Custom CSSの編集画面になり、「/* Enter Your Custom CSS Here */」と書かれたテキストボックスが表示されます。ここに、画像のようにテーマをカスタマイズするCSSを記述していきましょう。記述が終わったら、画面下および右に用意されている「Update Custom CSS」ボタンを押せば保存されます。
ここで記述したカスタムCSSはテーマが更新されても上書きされずに残るので、テーマ側でクラス名などが大幅に修正されない限りは、ほぼそのまま更新後にも適用されます。
インストールするだけで簡単にカスタムCSSが管理できる「Simple Custom CSS」プラグインは、テーマ更新の度に毎回再記述するのが面倒な方、またテーマを修正したいけど更新時に消えてしまうのが気になって手がつけられなかった方にお勧めいたします。